Entirely customizable Neumorphic Containers for flutter
Icons and containers can get very repetitive on apps these days. But this customizable neumorphic flutter container stands out in the crowd of recurring containers.
neumorphic_container
Fully customizable Neumorphic Containers for your flutter projects.



Getting Started
In the pubspec.yaml of your flutter project, add the following dependency. The same way as the animation widget we talked about in: A complete animation widget for rotation with flutter.
dependencies:
...
neumorphic_container: "^0.0.1+2"
In your library add the following import:
import 'package:neumorphic_container/neumorphic_container.dart';
For help getting started with Flutter, view the online documentation.
Usage
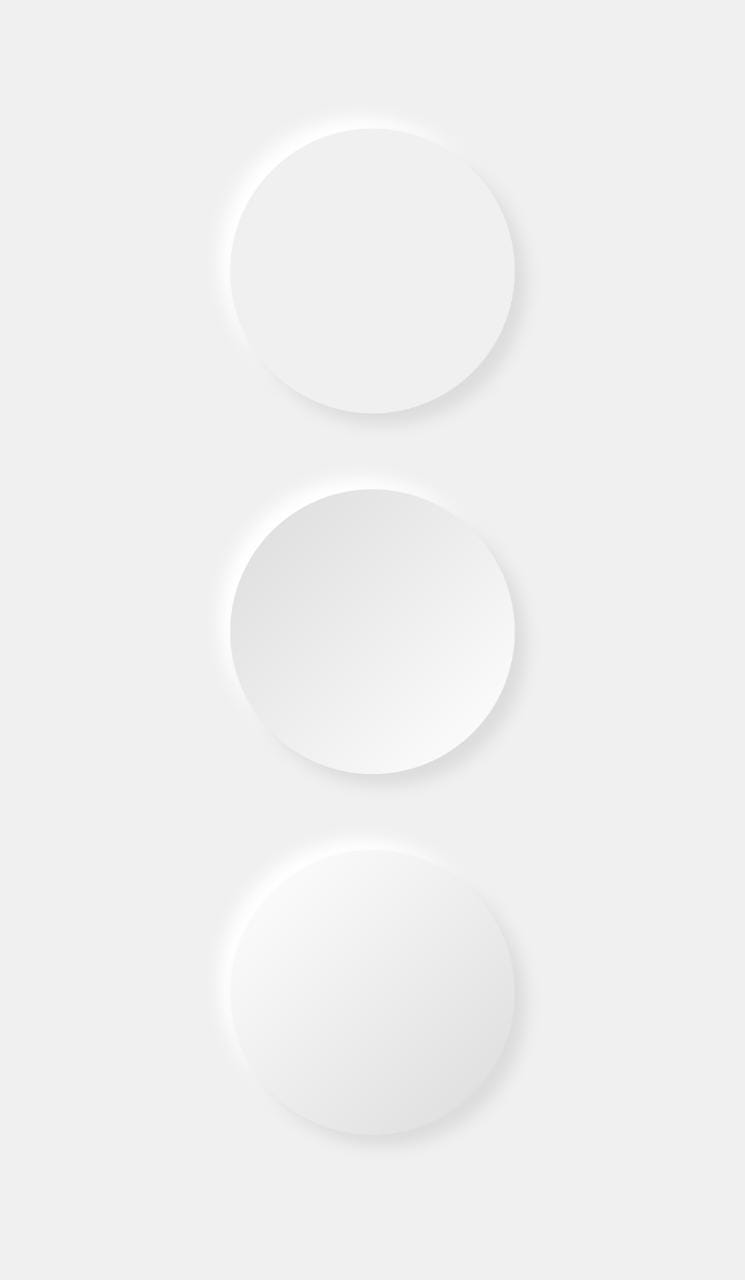
Simple Container: For best results, set the background color of a surrounding widget to match the color you set for the container.
NeumorphicContainer(
height: 150,
width: 150,
borderRadius: 10,
primaryColor: Color(0xfff0f0f0),
curvature: Curvature.flat,
),

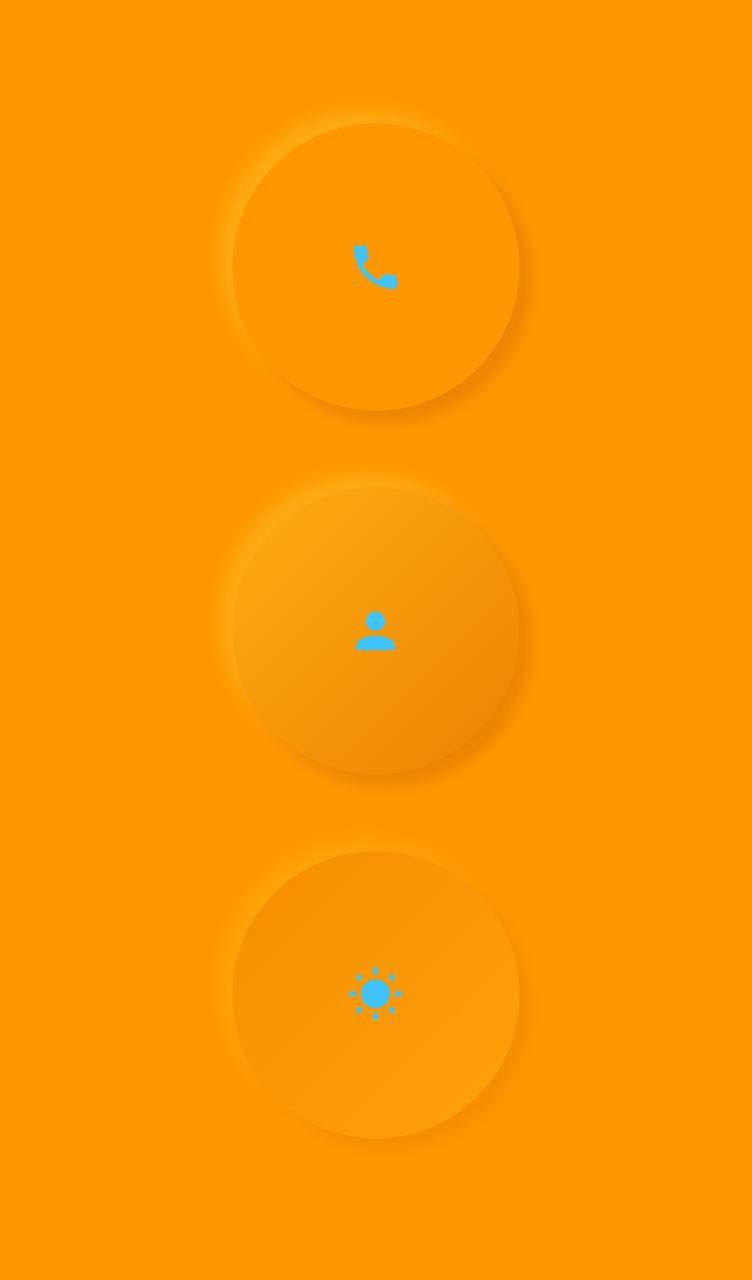
Container with Border:
NeumorphicContainer(
height: 130,
width: 130,
borderRadius: 150,
primaryColor: Color(0xff292929),
//add border color and thickness
borderColor: Colors.orange,
borderThickness: 1,
curvature: Curvature.concave,
child: Icon(Icons.phone,color: Colors.orange,size: 30,),
),

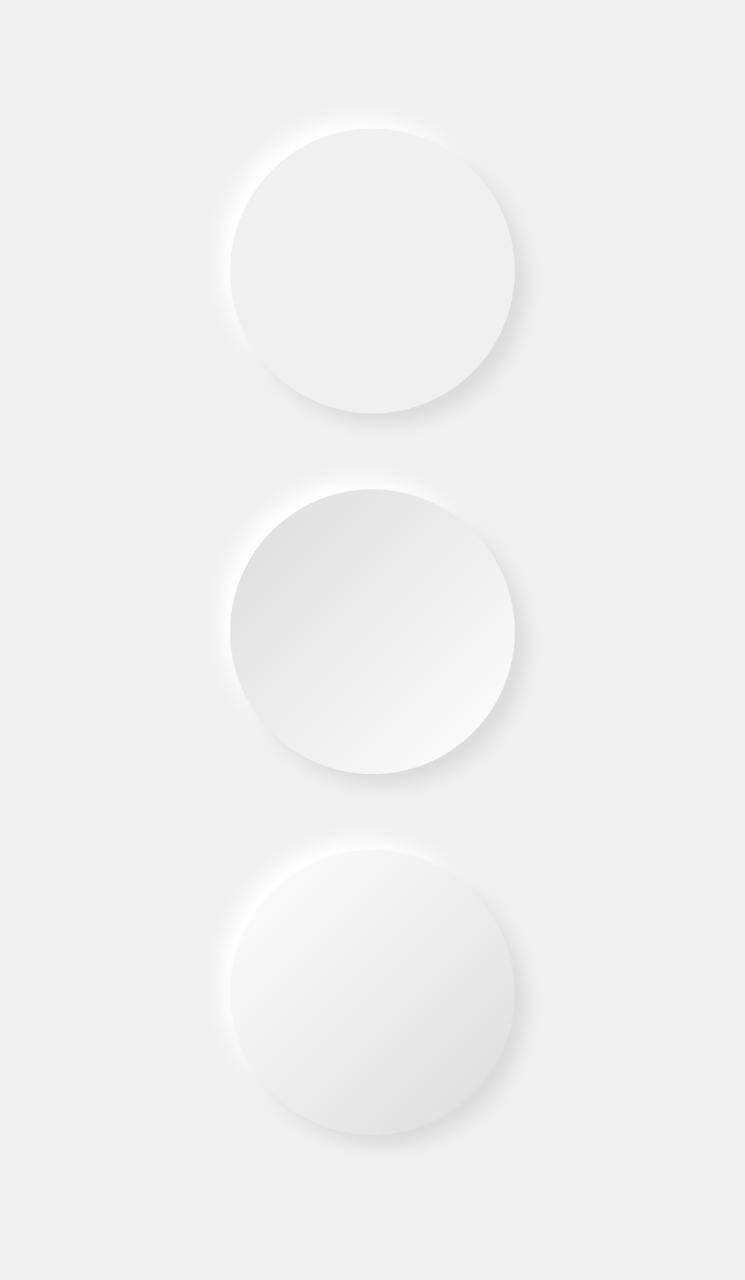
Curvature
import 'package:flutter/material.dart';
import 'package:neumorphic_container/neumorphic_container.dart';
class Example extends StatefulWidget {
@override
_ExampleState createState() => _ExampleState();
}
class _ExampleState extends State<Example> {
@override
Widget build(BuildContext context) {
Color color = Color(0xfff0f0f0);
return Scaffold(
backgroundColor: color,
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(20.0),
child: NeumorphicContainer(
height: 150,
width: 150,
borderRadius: 150,
depth: 20,
primaryColor: color,
//flat neumorphism design
curvature: Curvature.flat,
),
),
Padding(
padding: const EdgeInsets.all(20.0),
child: NeumorphicContainer(
height: 150,
width: 150,
borderRadius: 150,
primaryColor: color,
spread: 5,
//convex neumorphism design
curvature: Curvature.convex,
),
),
Padding(
padding: const EdgeInsets.all(20.0),
child: NeumorphicContainer(
height: 150,
width: 150,
borderRadius: 150,
primaryColor: color,
//concave neumorphism design
curvature: Curvature.concave,
),
),
],
),
),
);
}
}

GitHub Repository
In order to view the source code: https://github.com/AditiRavi/Neumorphic-Container