Flutter Date Picker Project with Source Code
Flutter is a free and open-source UI framework from Google for building native mobile apps. Flutter, which was released in 2017, enables developers to create mobile apps for both iOS and Android using a single codebase and programming language. This feature simplifies and accelerates the development of iOS and Android apps.
Flutter is built using Dart, Google’s programming language. Dart is the official Flutter programming language, which allows for asynchronous programming via the Flutter Future class, resulting in better app performance and responsiveness.
Flutter is a frontend framework. As a result, a Flutter application has no “default” backend. Backendless was one of the first low-code/no-code backend providers to support Flutter.
Contents
Flutter Cool date picker
The best way to learn is to do. What better way to sharpen your flutter skills than to follow a flutter project ( if you know the budget ). In this tutorial we are going to build a date picker app using flutter (dart) language. Keep in mind this is a mini project for intermediate flutter programmers.
Features
- It’s one of the best date picker ui.
- It’s possible to set all colors of date picker.
- Support selected date list at the bottom. User can move selected date to selected year and month.
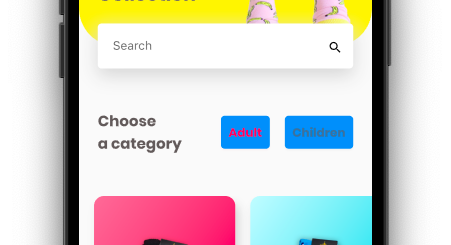
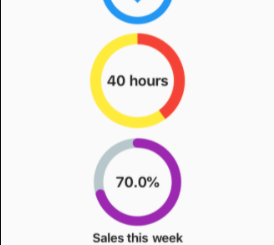
Sample Screen Shots




Installing
command:
$ flutter pub add cool_datepicker
pubspec.yaml:
dependencies: cool_datepicker: ^(latest)
Usage
import 'package:cool_datepicker/cool_datepicker.dart';
CoolDatepicker(onSelected: (_) {})
Important options
| option | Type | Default | Description |
|---|---|---|---|
| onSelected | Function | required | when user selects dates and then click the ok button, it’s triggered. You must put one parameter in the Function. (ex. onChange: (a) {}).Then, you will get return List<DateTime> / Map<String, DateTime> |
| defaultValue | List<DateTime> Map<String, DateTime> | null | Default selected dates. It will automatically detects single/range depends on which type you use |
| disabledList | List<DateTime> | null | disabled dates list. You must pass List<DateTime> |
| disabledRangeList | List<Map<String, DateTime>> | null | disabled dates range map. You must use ‘start’ and ‘end’ key on the Map<String, DateTime> |
| isRange | bool | false | datepicker for single/range |
Demonstrates how to use the cool_datepicker plugin.
Getting Started
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
CoolDatepicker(
defaultValue: [DateTime(2020, 8, 24)], // single select
onSelected: (_) {},
disabledList: [DateTime(2021, 10, 22), DateTime(2021, 10, 12)],
disabledRangeList: [
{
'start': DateTime(2021, 11, 1),
'end': DateTime(2021, 11, 13)
},
],
)
CoolDatepicker(
defaultValue: { // range select
'start': DateTime(2020, 9, 25),
'end': DateTime(2021, 11, 24)
},
onSelected: (_) {},
)Result options
| option | Type | Default | Description |
|---|---|---|---|
| iconSize | double | 20 | Datepicker icon size |
| resultWidth | double | 220 | |
| resultHeight | double | 50 | |
| resultBD | BoxDecoration | below code | BoxDecoration of the result |
| resultTS | TextStyle | below code | TextStyle of the result |
| resultPadding | EdgeInsets | below code | Padding of the result |
| isResultIconLabelReverse | bool | false | Reverse order of the result by row |
| labelIconGap | double | 10 | Gap between the label and icon |
| isResultLabel | bool | true | Show/hide the label of the result |
| placeholder | String | null | |
| placeholderTS | TextStyle | below code | |
| iconSize | double | 20 | the size of the calendar icon in resultBox |
resultBD = BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(10),
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.1),
spreadRadius: 1,
blurRadius: 10,
offset: Offset(0, 1),
),
],
);resultTS = TextStyle(
fontSize: 20,
color: Colors.black,
);resultPadding = const EdgeInsets.only(left: 10, right: 10);
placeholderTS = TextStyle(color: Colors.grey.withOpacity(0.7), fontSize: 20);
Datepicker options
| option | Type | Default | Description |
|---|---|---|---|
| calendarSize | double | 400 | Datepicker size |
| minYear | double | DateTime.now().year – 100 | Datepicker minimum year |
| maxYear | double | DateTime.now().year + 100 | Datepicker maximum year |
| format | string | ‘yyyy-mm-dd’ | Format to show as result and bottom selected dates |
| limitCount | int | 1 | Set how many dates can be picked |
| weekLabelList | List | below code | Set week words on the datepicker |
| monthLabelList | List | below code | Set month dropdown label on the datepicker datepicker |
| firstWeekDay | int | 7 (Sunday) | Set de first weekday that will be shown. Possible values are:monday = 1, tuesday = 2 wednesday = 3, thursday = 4, friday = 5, saturday = 6, sunday = 7 (Can also use DateTime.monday, DateTime.sunday…) |
| isYearMonthDropdownReverse | bool | false | Reverse order of dropdowns on the datepicker |
| headerColor | Color | Color(0XFF6771e4) | Reverse order of dropdowns on the datepicker |
| arrowIconAreaColor | Color | Color(0XFF4752e0) | Reverse order of dropdowns on the datepicker |
| selectedCircleColor | Color | Color(0XFF6771e4) | Reverse order of dropdowns on the datepicker |
| selectedBetweenAreaColor | Color | Color(0XFFe2e4fa) | Reverse order of dropdowns on the datepicker |
| cancelFontColor | Color | Color(0XFF4a54c5) | Reverse order of dropdowns on the datepicker |
| okButtonColor | LinearGradient | below code | Reverse order of dropdowns on the datepicker |
| bottomSelectedBorderColor | Color | Color(0XFF6771e4) | Reverse order of dropdowns on the datepicker |
| isDark | bool | false | dark mode |
| cancelBtnLabel | String | ‘CANCEL’ | Cancel button label |
| okBtnLabel | String | ‘OK’ | Ok button label |
weekLabelList = ['S', 'M', 'T', 'W', 'T', 'F', 'S'];
monthLabelList = ['01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12'];
okButtonColor = const LinearGradient(colors: [
Color(0XFF4a54c5),
Color(0XFF6771e4),
]);Example
Demonstrates how to use the cool_datepicker plugin.
Getting Started
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
- main.dart
import 'package:flutter/material.dart';
import 'package:cool_datepicker/cool_datepicker.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
backgroundColor: const Color(0XFF6771e4),
title: const Text('Cool Datepicker'),
),
body: ListView(
children: [
Container(
width: 200,
height: 200,
color: Colors.transparent,
),
Center(
child: CoolDatepicker(
onSelected: (selectedDates) {},
// disabledList: [DateTime(2021, 10, 22), DateTime(2021, 10, 12)],
disabledRangeList: [
{
'start': DateTime(2021, 11, 1),
'end': DateTime(2021, 11, 13)
},
],
maxYear: 2100,
minYear: 1900,
calendarSize: 350,
isRange: true,
limitCount: 3,
format: 'mm/dd/yyyy',
// defaultValue: {
// 'start': DateTime(2020, 9, 25),
// 'end': DateTime(2021, 11, 24)
// },
// placeholder: '11/13/2021 ~ 11/14/',
monthLabelList: const [
'January',
'February',
'March',
'April',
'May',
'June',
'July',
'August',
'September',
'October',
'November',
'December',
],
isYearMonthDropdownReverse: true,
isResultLabel: true,
)),
Container(
width: 200,
height: 600,
color: Colors.transparent,
),
Center(
child: CoolDatepicker(
onSelected: (_) {},
weekLabelList: const ['일', '월', '화', '수', '목', '금', '토'],
calendarSize: 350,
monthLabelList: const [
'1월',
'2월',
'3월',
'4월',
'5월',
'6월',
'7월',
'8월',
'9월',
'10월',
'11월',
'12월',
],
isRange: false,
headerColor: const Color(0xffea0f16),
selectedCircleColor: const Color(0xffea0f16),
arrowIconAreaColor: const Color(0xffc80d13),
selectedBetweenAreaColor: const Color(0xffea0f16),
cancelFontColor: const Color(0xffea0f16),
okButtonColor: const LinearGradient(
colors: [Color(0xffc80d10), Color(0xffea0f16)]),
bottomSelectedBorderColor: const Color(0xffea0f16),
isDark: true,
cancelBtnLabel: '취소',
format: 'yyyy년 mm월 dd일',
iconSize: 0.000001,
isResultIconLabelReverse: true,
okBtnLabel: '확인',
labelIconGap: 0,
),
),
],
)),
);
}
}GitHub Repository
Source Code: Flutter Cool Date Picker.