A TikTok Clone Built with Flutter and Firebase
This is a TikTok clone flutter app. This project is for intermediate level programmers to sharpen their flutter development skills.
Contents
A small introduction of Firebase
Firebase is a platform developed by Google for creating mobile and web applications. By giving secure access to the database directly from client-side code, the Firebase Realtime Database allows you to create complex, collaborative apps. Data is stored locally, and real-time events continue to trigger even when the user is offline, providing a responsive experience.
Clone of TikTok with Flutter and Firebase.





Caracteristics
Video Demo: https://youtu.be/sMKg6ILYgv0
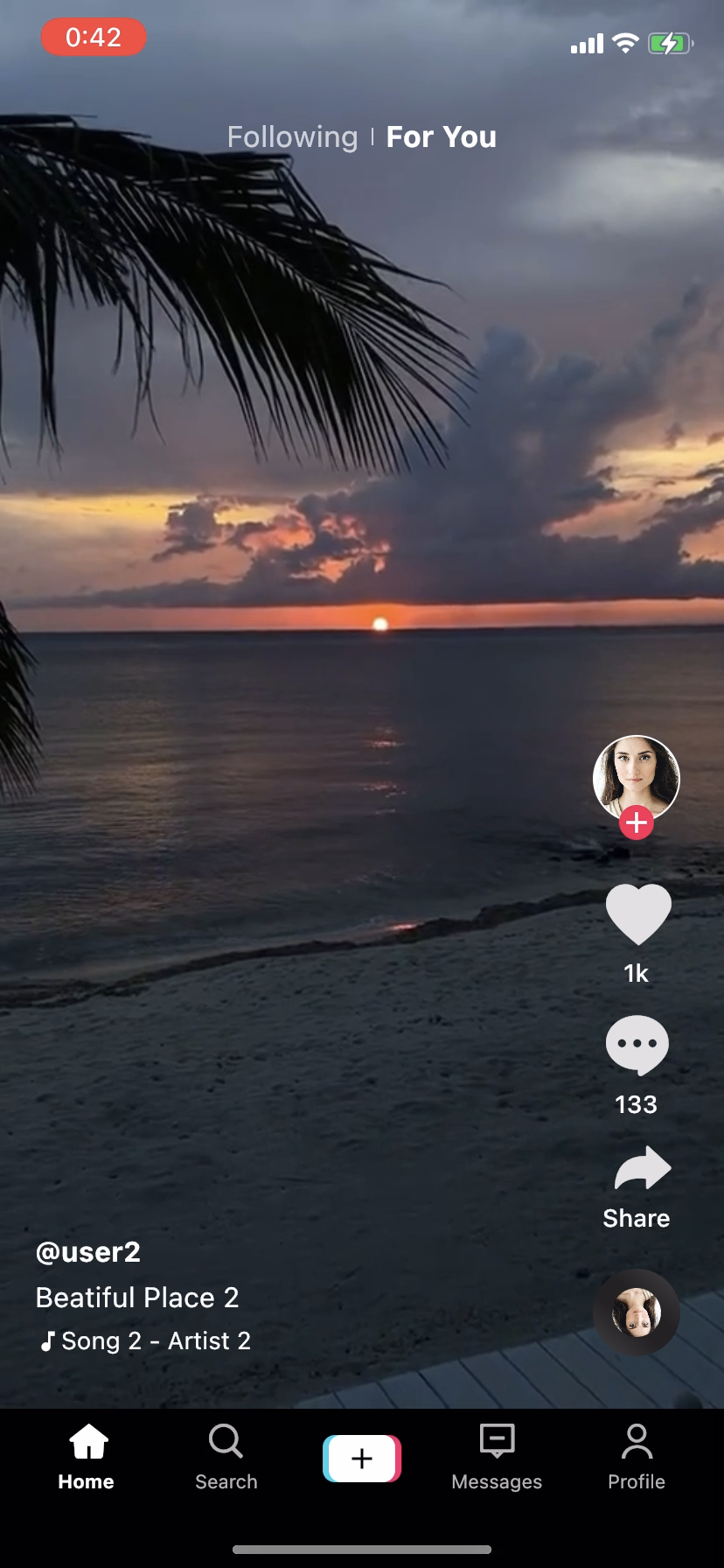
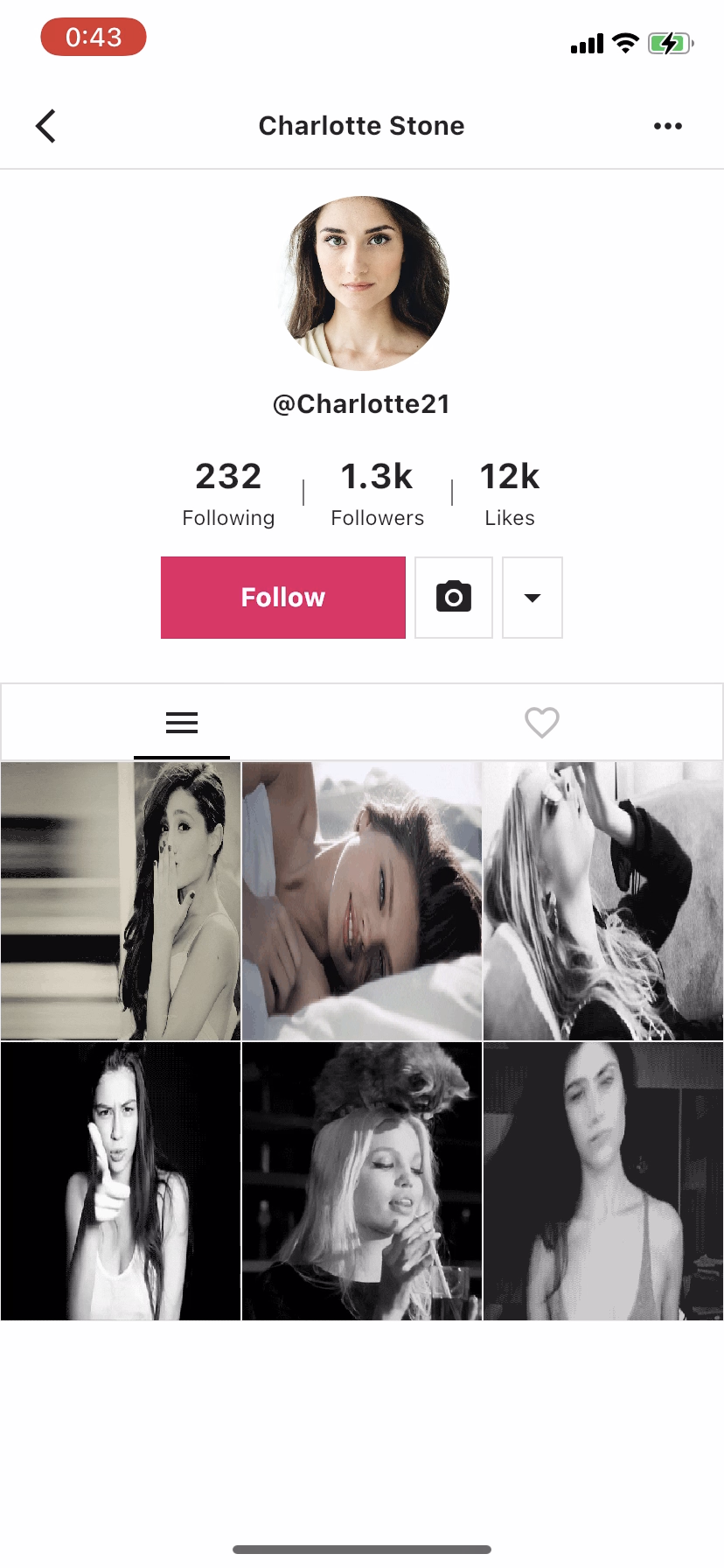
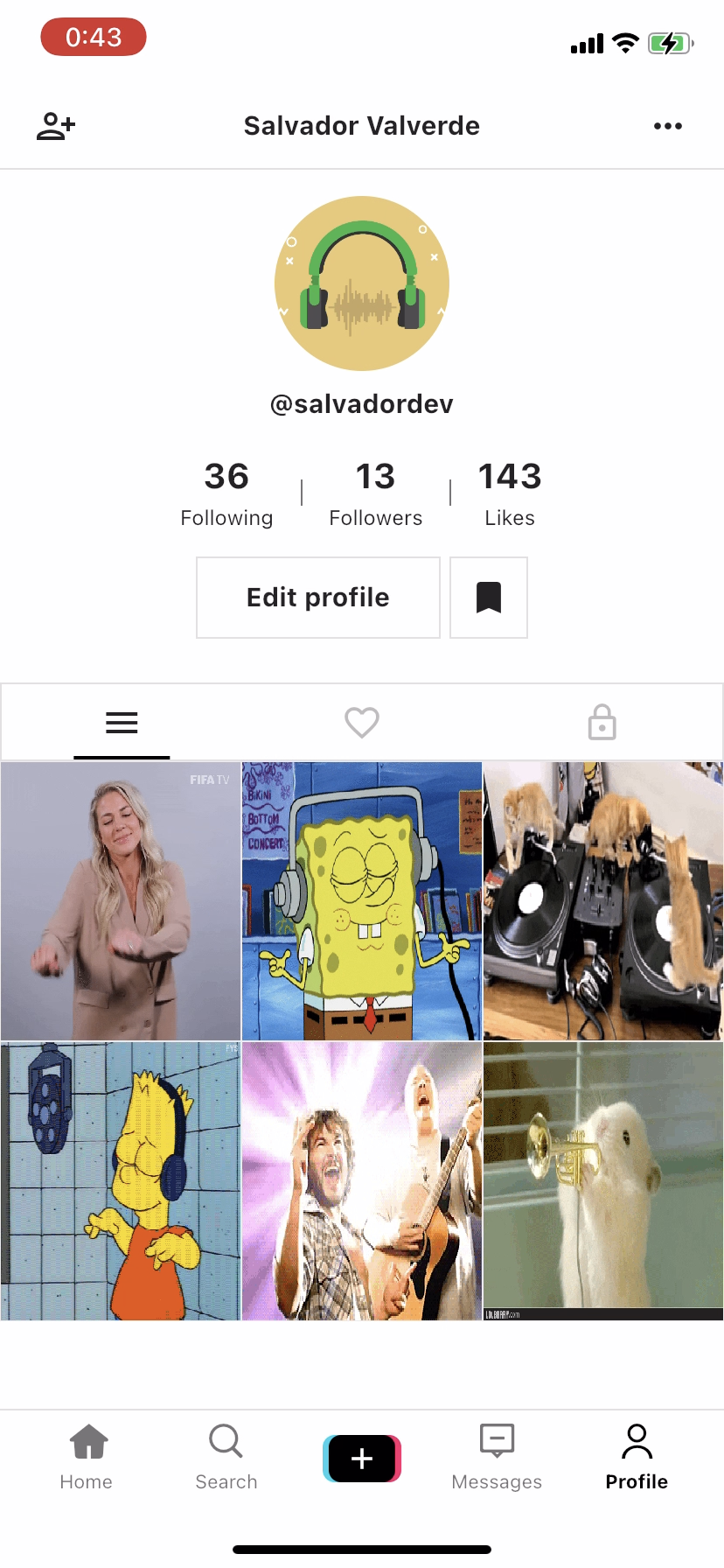
-TikTok UI
-Swipe Videos
-Dynamic Video Data Source
-User Data (Name, Image)
-Animations(Image rotation)
Libraries
-video_player.
-cloud_firestore:
-cached_network_image
Installation
1.-Clone or download this repository
git clone https://github.com/salvadordeveloper/TikTok-Flutter.git
2.-Config your Firebase instance and insert the google-service.json in android/app/ or ios/Runner
3.-Config flutter project :
flutter pub get
Database
The app obtains the data from Firestore and Firebase Storage.
You can upload your videos to Firebase Storage or any site you want, you only need the link of the source, then configure the archive lib/data/demo_data.dart with the list of your videos, this data going to be automatically saved in your Firestore instance.