Basic Flutter App for painting over image
This flutter app is a implementation of painting over image. Here, we use the dependency provided by pub.dev. This implementation is simple and good project to work on your flutter fluency.
yellowQ
A flutter app implementing painting over image.

Features
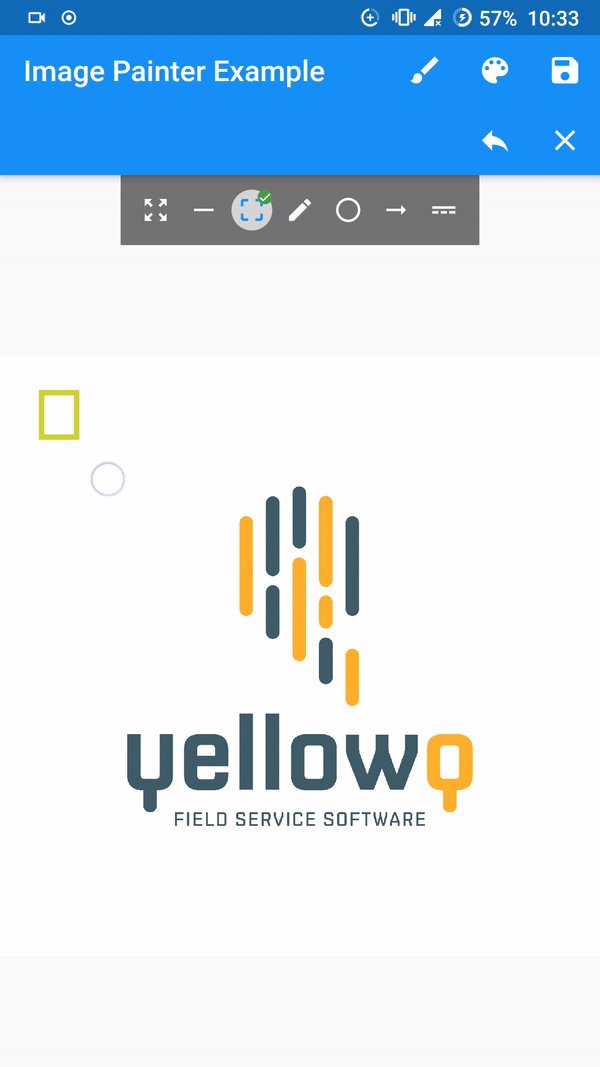
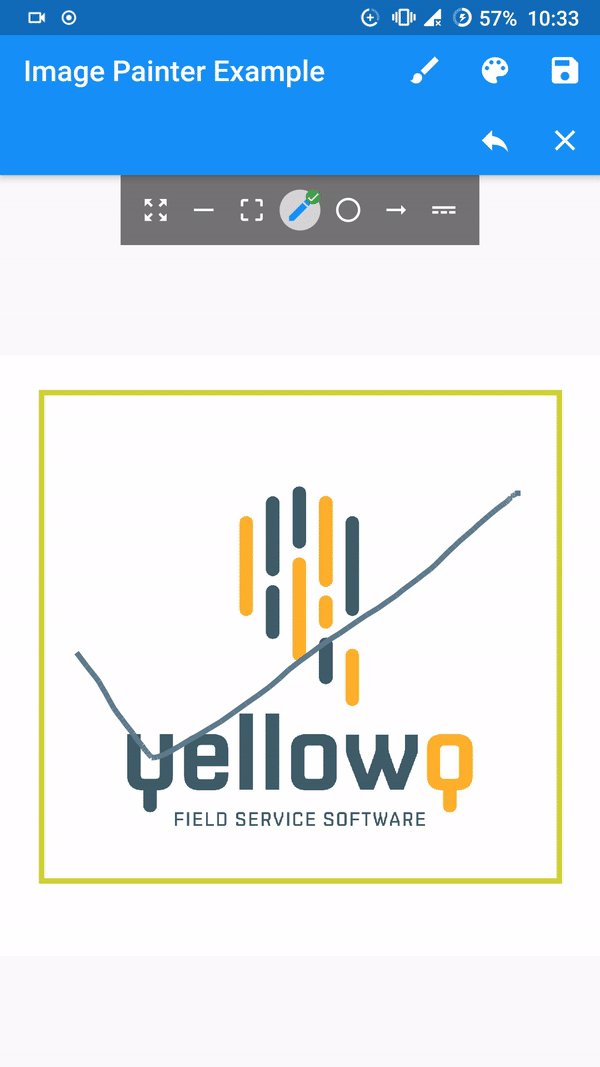
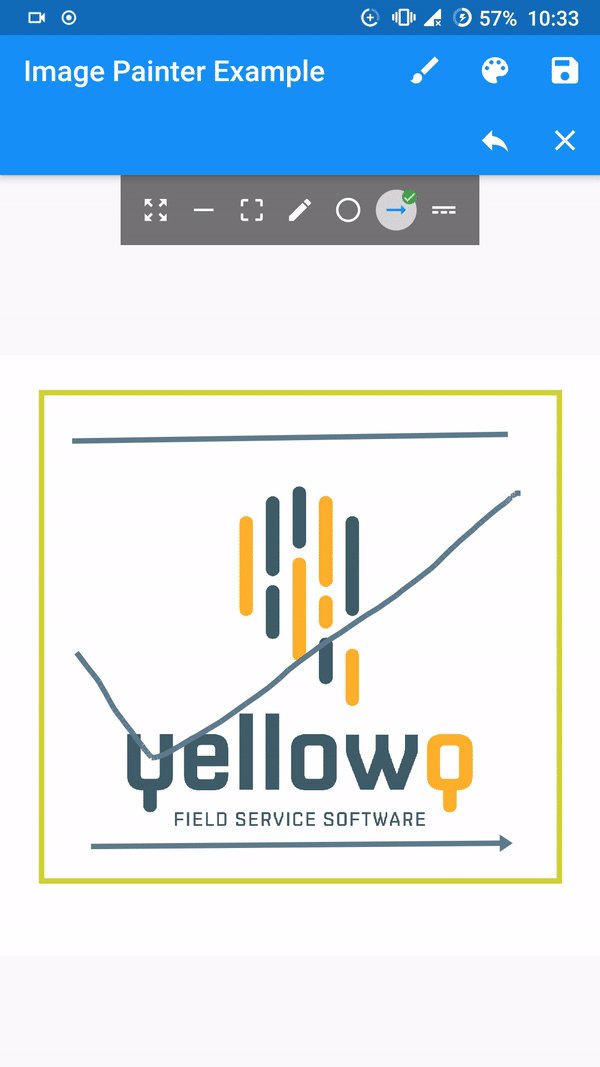
- Seven available paint modes. Line, Box/Rectangle, Circle, Freestyle/Signature, Dotted Line, Arrow and Text.
- Four constructors for adding image from Network Url, Asset Image, Image from file and from memory.
- Controls from constructors like strokeWidth and Colors.
- Export image as memory bytes which can be converted to image.
- Ability to undo and clear drawings.
[Note]
Tested and working only on flutter stable channel. Please make sure you are on stable channel of flutter before using the package.
Getting started
Get it from pub.dev. The same way as the animation widget we talked about in: A complete animation widget for rotation with flutter.
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
...
image_painter: latest
YAML
In your library add the following import:
import 'package:image_painter/image_painter.dart';
Dart
For help getting started with Flutter, view the online documentation.
Using the library
Basic usage of the libary:
ImagePainter.network: Painting over image from network url.
final _imageKey = GlobalKey<ImagePainterState>();
//Provide controller to the painter.
ImagePainter.network("https://sample_image.png",
key: _imageKey,scalable: true),
///Export the image:
Uint8List byteArray = await _imageKey.currentState.exportImage();
//Now you use `Uint8List` data and convert it to file.
File imgFile = new File('directoryPath/fileName.png');
imgFile.writeAsBytesSync(image);
GitHub
If you want to follow the app more closely, here is a link to the github page:
https://github.com/yellowQ-software/yellowQ-Flutter-Image-Painter