Editable time planner for flutter
A beautiful, easy to use and customizable time planner for flutter mobile, desktop and web.
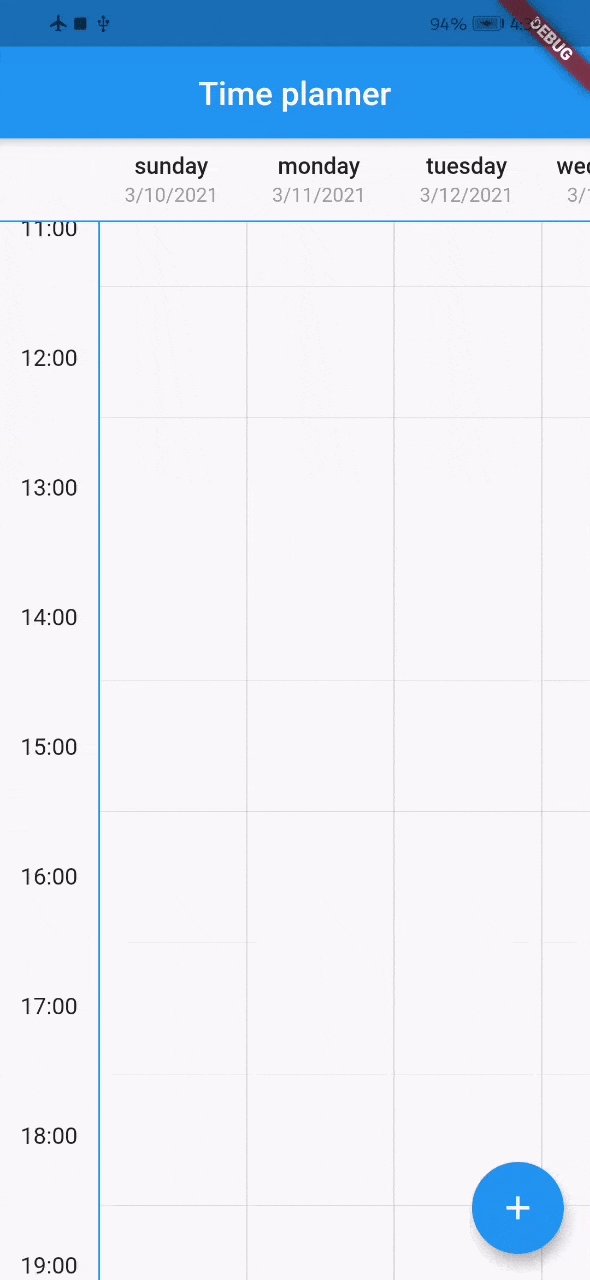
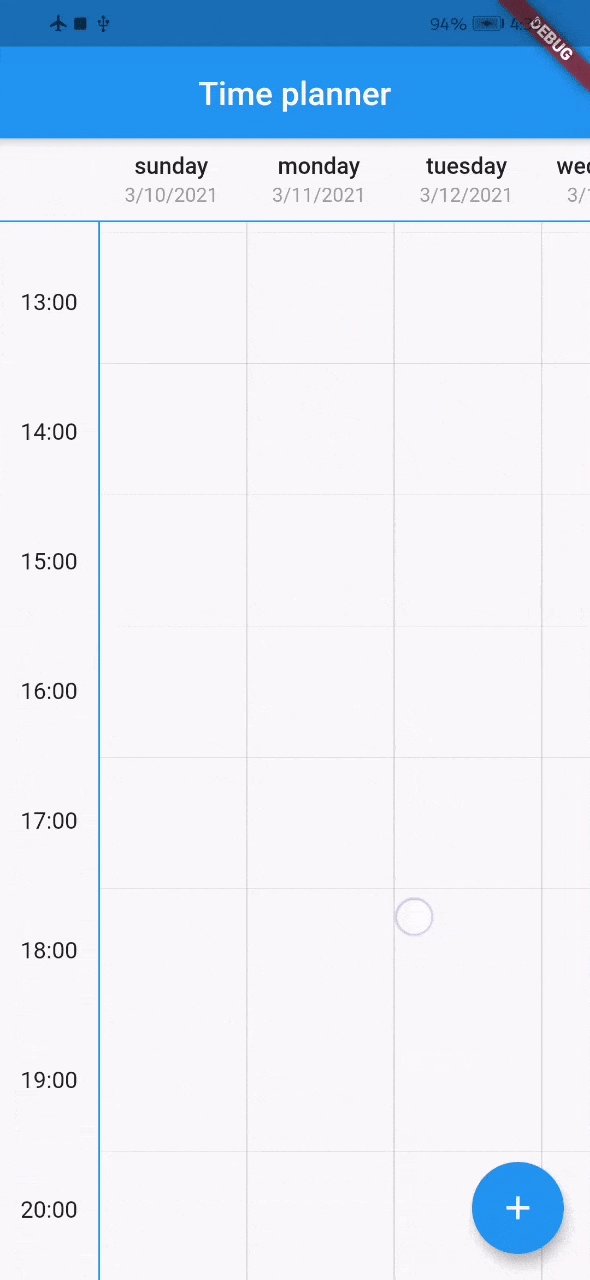
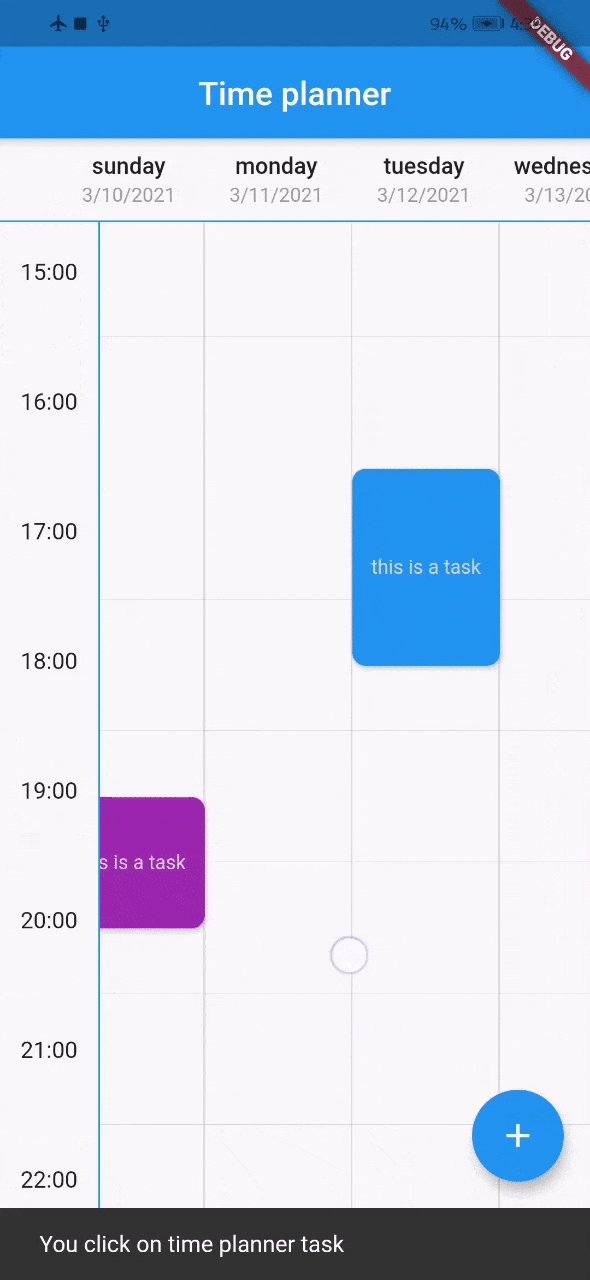
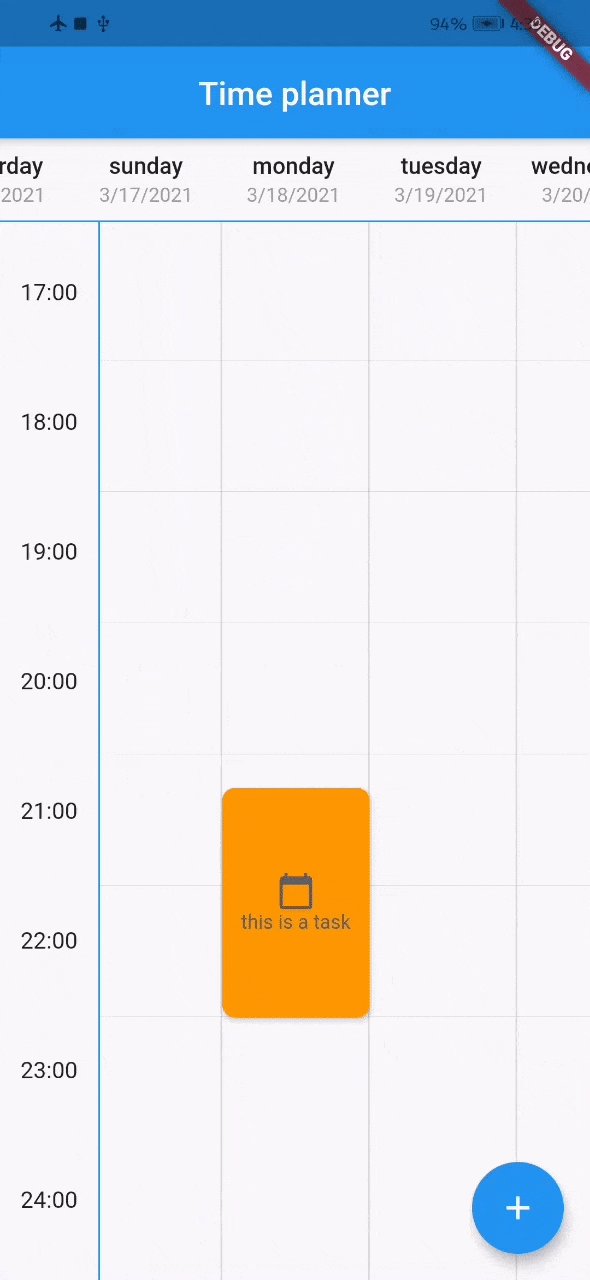
Time planner
This is a widget for show tasks to user on a time table.
Each row show a hour and each column show a day but you can change the title of column and show any things else you want.
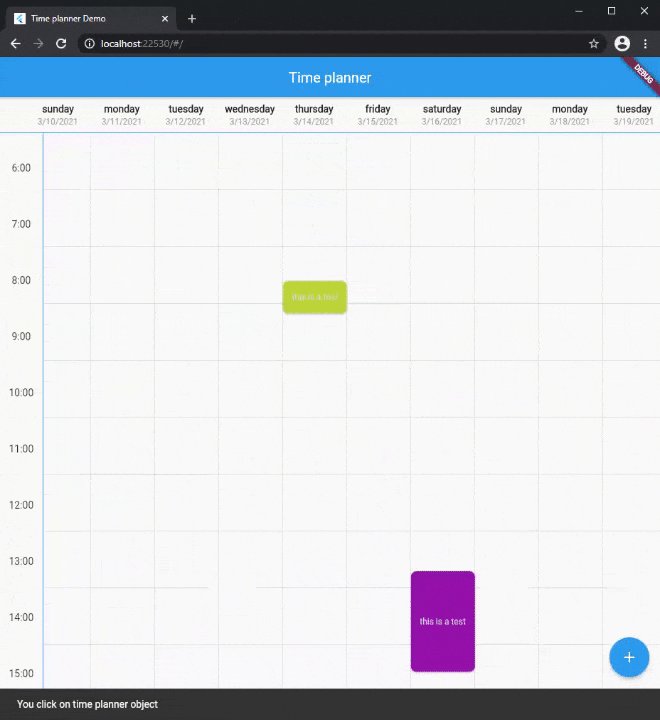
Inside the app
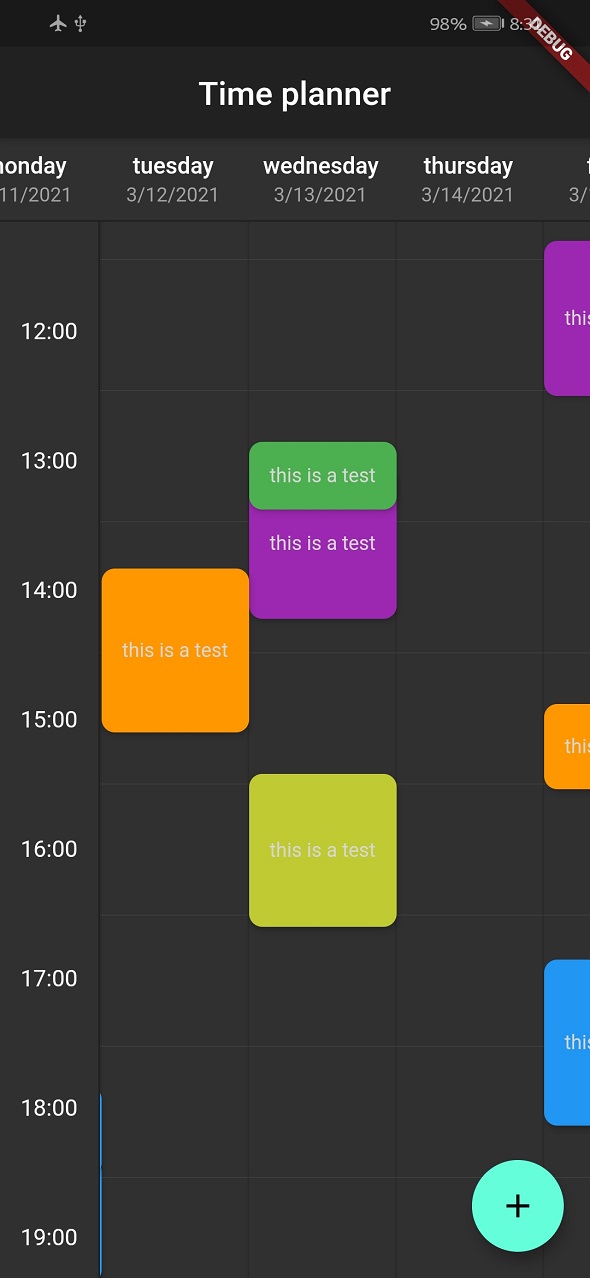
| Mobile | Dark |
|---|---|
 |  |
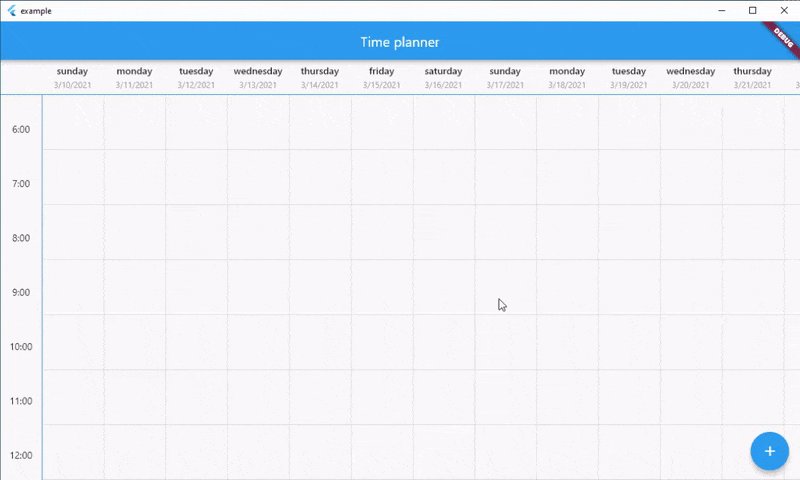
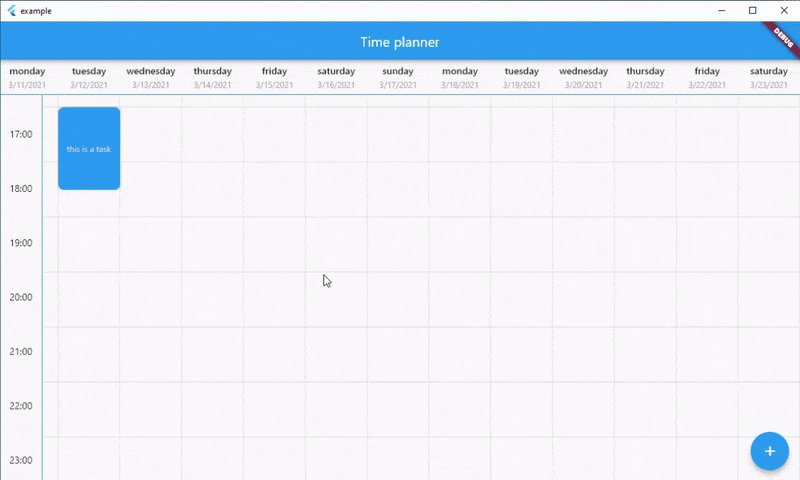
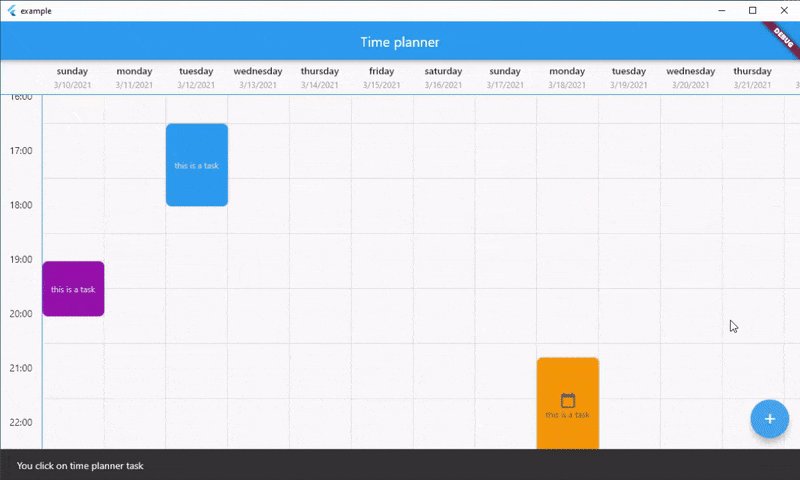
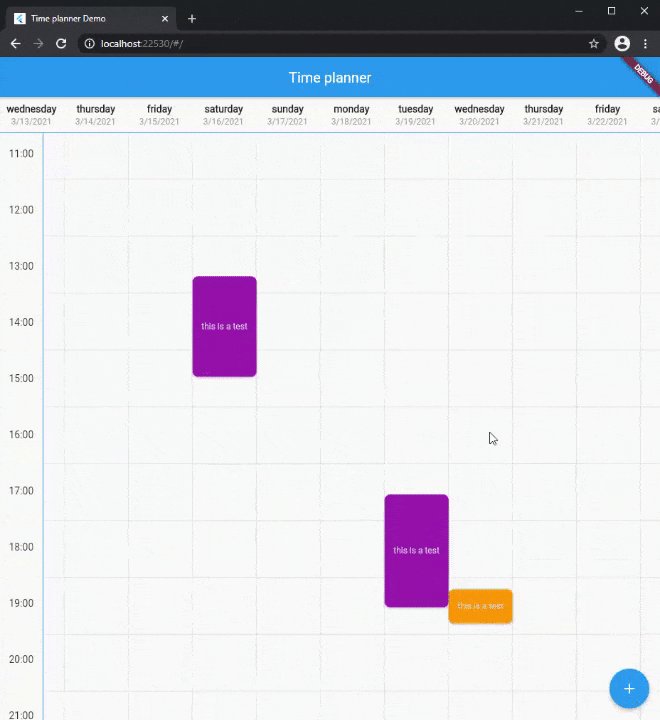
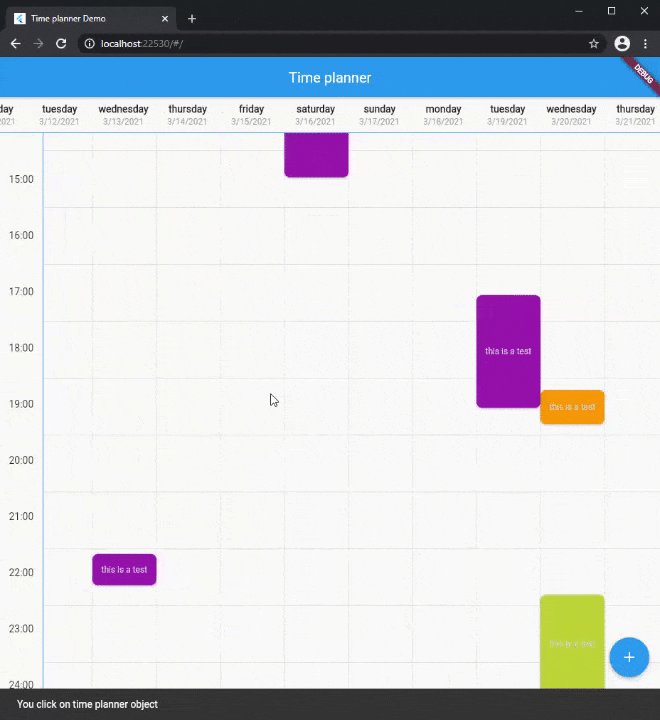
| Desktop | Web |
|---|---|
 |  |
Usage
1. add dependencies into you project pubspec.yaml file, the same way as in A complete animation widget for rotation with flutter.
dependencies: time_planner: ^0.0.2
2. import time planner lib
import 'package:time_planner/time_planner.dart';
3. use time planner
List<TimePlannerTask> tasks = [
TimePlannerTask(
// background color for task
color: Colors.purple,
// day: Index of header, hour: Task will be begin at this hour
// minutes: Task will be begin at this minutes
dateTime: TimePlannerDateTime(day: 0, hour: 14, minutes: 30),
// duration of task
minutes: 90,
onTap: () {},
child: Text(
'this is a task',
style: TextStyle(color: Colors.grey[350], fontSize: 12),
),
),
];TimePlanner(
// time will be start at this hour on table
startHour: 6,
// time will be end at this hour on table
endHour: 24,
// each header is a column and a day
headers: [
TimePlannerTitle(
date: "3/10/2021",
title: "sunday",
),
TimePlannerTitle(
date: "3/11/2021",
title: "monday",
),
TimePlannerTitle(
date: "3/12/2021",
title: "tuesday",
),
],
// List of task will be show on the time planner
tasks: tasks,
),Style
you can change style of time planner with TimePlannerStyle :
style: TimePlannerStyle( backgroundColor: Colors.blueGrey[900], // default value for height is 80 cellHeight: 60, // default value for width is 80 cellWidth: 60, dividerColor: Colors.white, showScrollBar: true, ),
when time planner widget loaded it will be scroll to current local hour and this futrue is true by default, you can turn this off like this:
currentTimeAnimation: false,
GitHub Repository
If you want to follow the app more closely, here is a link to the github page:



