Using CKEditor with Javascript
CKEditor is an online rich text editor that can be embedded inside web pages. It is a WYSIWYG (What You See Is What You Get) editor which means that the text edited in it looks as similar as possible to the results end users will see after the document gets published. It brings to the Web popular editing features found in desktop word processors such as Microsoft Word and OpenOffice.org Writer. – Source: CKEditor Documentation
Before knowing about the CKEditor (previously FCKEditor), I was wondering if there is a tool in web that makes the document customizable. That means I was searching for web tool with which I can make sentences Bold, Italic or Numbered and Bulleted, or I can change Font size, font family, text color, or insert links, photos and many more without using HTML tags. Finally I came up with CKEditor which solves my problem. CKEditor is very easy to use and have very beautiful and user friendly interface like MS office and Open office. In this tutorial I am going through all steps required to install and configure the CKEditor and show you a working example with Javascript.
Installation
- Download the latest version of the editor from CKEditor official website: http://ckeditor.com/download
- Extract (decompress) the downloaded archive to a directory called
ckeditorin the root of your website.
After the installation of CKEditor, lets look at how it is integrated with HTML.
Step 1: Including CKEditor in page
CKEditor actually replaces the textarea in HTML page. To do this you must include the reference to javascript file ckeditor.js in the head section of the page.
<head> <script type="text/javascript" src="/ckeditor/ckeditor.js"></script> </head>
Step 2: Creating instance of CKEditor
To create the CKEditor instance, first create a text area like this
<textarea id="ck1" name="ck1">Initial value</textarea>
After the textarea element is inserted, we can use the CKEditor JavaScript API to relace this HTML element with an editor instance. A single JavaScript replace call is needed for that
<script type="text/javascript">
CKEDITOR.replace( 'ck1' );
</script>
This is all about replacing textarea with CKEditor. You can save the content of CKEditor both by client side and server side data handling. In server side you can use the following PHP code
<?php $content = $_POST[ 'ck1' ];?>
In client side you can use JavaScript to do this
<script type="text/javascript">var data = CKEDITOR.instances.ck1.getData();</script>
A working example with JavaScript
<html>
<head>
<title>CKEditor with Javascript</title>
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
</head>
<body>
<form action="#" method="post" id="form1">
<textarea id="ck1"></textarea>
<script type="text/javascript">
CKEDITOR.replace('ck1');
</script>
</form>
</body>
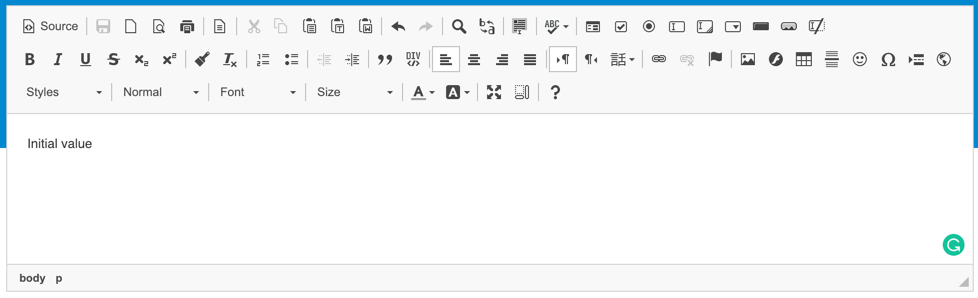
</html>Output

Customizing the CKEditor
You may not need all the toolbar available in default settings. You can filter the toolbar by using following code snippet
CKEDITOR.replace('ck1',
{
toolbar :
[
{ name: 'document', items : [ 'Preview' ] },
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','Scayt' ] },
{ name: 'insert', items : [ 'Image','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'] },
'/',
{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },
{ name: 'basicstyles', items : [ 'Bold','Italic','Strike','-','RemoveFormat' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote' ] },
{ name: 'links', items : [ 'Link','Unlink','Anchor' ] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
{ name: 'tools', items : [ 'Maximize','-','About' ] }
],
});You can change the height and width of editor as follows
<script type="text/javascript">
CKEDITOR.replace('ck1',
{
width: "600px",
height: "300px"
});
</script>

Hey bro my name is Neeraj and i have blog which is related to c++ programming. I want to exchange link between us. If you are interested than let me know. My blog url is cpp-programs.blogspot.com and my email is [email protected]
Great. I want to know one thing. I am a newbie. How many weeks should i need to learn a new programming language? http://www.leonardo-hlc.it/en