A cross platform Ethereum wallet written in Dart and built on Flutter

Fuse Wallet
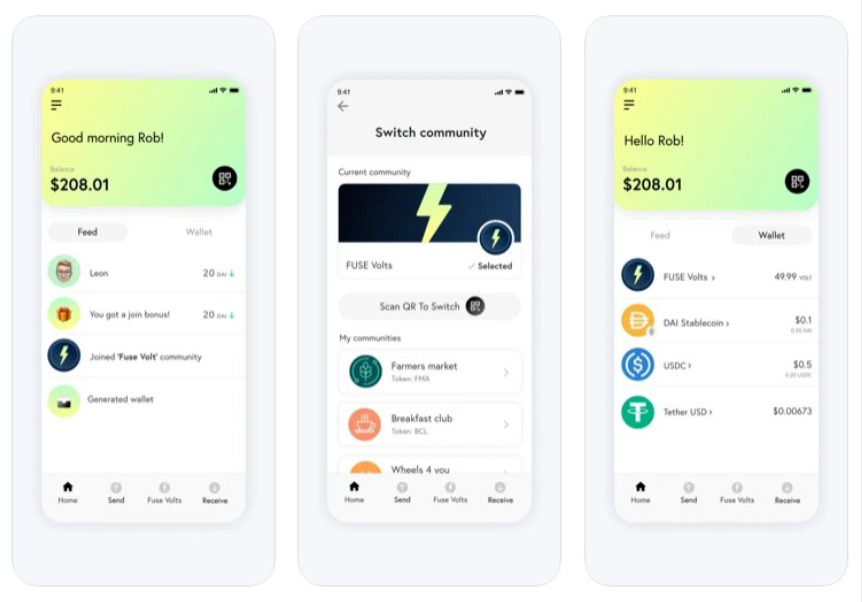
The Fuse Wallet is a cross platform Ethereum wallet written in Dart and built on Flutter. It is a fully functioning flutter app. It’s running on the Fuse network, but can be plugged into any EVM compatible blockchain.
Architecture
The Fuse Wallet built upon the wallet-core SDK, which provides a set of API’s for the Fuse platform and its auxiliary services. Those services include:
- The Fuse Network and the networks’ smart contracts, via the web3dart package
- The graphql API (provided by theraph’s node) provides a convenient API for reading from the network. More info about the API can be found here
- The relayer service for fee abstraction
- The fuse-studio backend API for business logic and data
- Redux for state management (https://pub.dev/packages/flutter_redux)
- Dio for fetching APIs (https://pub.dev/packages/dio)
- GetIt/Injectable for Dependecy Injection (DI) (https://pub.dev/packages/get_It and https://pub.dev/packages/injectable)
- auto_route for routing (https://pub.dev/packages/auto_route)
- Multi language support (i18n)(https://marketplace.visualstudio.com/items?itemName=localizely.flutter-intl)
- Logging using logger (lib/utils/log)
Smart Contracts
We developed and deployed a set of smart contracts, which the wallet interacts with:
- To avoid developing our own best practices and try to adhere to the indusry standarts we used Argent-contracts, that were taken from the popular wallet. These contracts are the core of wallet’s logic on the Network. Using them, our users are sending free transactions (fee abstraction), have rate limits, and can use wallet recovery. More interesting features will be developed on their basis.
- Token contracts complying to ERC20 standard
- Community contracts to create a tied in interaction between users, businesses and other entities.
Download the App
You can download the beta version of our app from the Google Play or the App Store
Getting Started
Setup
Set up flutter environment
- Set up a Flutter environment on your machine (You can get started here).
- Make sure to also create a keystore as described here.
- Connect a phone or run a simulator
Clone the project
Clone the project using git commands.
git clone https://github.com/fuseio/fuse-wallet.git
cd fuse-wallet
Set up the project environment & run the project
- Make a copy of
.env_examplenamed.env–cd environment && cp .env_example .env - For Android development, create a file at
./android/key.properties, as described here, containing the keystore path and passwords, as set up earlier. - Run the app using:
flutter run lib\main_prod.dart
Config
UI customization
- themes:
open the theme.dart file. that file located in lib\constants.
you will be able to change the theme of the project (such as colors, font family etc). - splash screen:
open the splash_screen.dart file. that file located in lib\features\screens. this is the initial screen of the app.- the function onInit detect if the user is logged in or not and direct the user to the relevant screen
- in the build function of the splash screen you can design the specific UI for your app
- icon – we are using the flutter_launcher_icons package to set the icon app. follow the guide to change the launcher icon.
- onboarding screen – in lib\features\onboard you can find the onboarding feature.
wallet configuration [optional]
- Create your own community in Fuse Studio. Then copy and paste the community address of your community and replace it in the
.envfile, DEFAULT_COMMUNITY_CONTRACT_ADDRESS. - there are 2 option for signup. sign up with firebase and signup with sms. right now ‘sign up with SMS’ is default.
if you would like to change the signup option Setup your onboarding option in the env file. We have an option for firebase or AWS SMS. If you choose the AWS SMS option change the ON_BOARDING_STRATEGY=sms. If you choose the firebase option change the ON_BOARDING_STRATEGY=firebase and make all the steps to deploy to the app store (the instructions are at the end of the read me file).
For easy setup we highly recommand to use sms provider (we pay for SMS for now),
Development environment
[optional] Setup your error monitoring with sentry. Sign up for a Sentry.io account and get a DSN at http://sentry.io. After creating your account and flutter project copy & paste the DNS and replace it in .env file SENTRY_DSN.
Deploy to the app stores
- replace the current bundle id (io.fuse.fusecash) with your unique bundle id (choose your own name). replace the bundle id where-ever it’s appear excepts the google_services files.
- Create a firebase account: https://firebase.google.com/
- Create firebase mobile apps (android and ios) and save the google-services file for later:
Ios (steps 1-3): https://firebase.google.com/docs/ios/setup
Android (Option 1, steps 1-3): https://firebase.google.com/docs/android/setup - Add phone authentication to your firebase project:
Step 1 only: https://firebase.google.com/docs/auth/android/phone-auth
steps 5,6 are the same steps as the setup environment steps you all ready done before
- Create production signing keys:
keytool -genkey -v -keystore my-release-key.keystore -alias alias_name -keyalg RSA -keysize 2048 -validity 10000 - Add your keys to the project:
Create a key.properties file in the android directory with the following properties:
storePassword=PASSWORD
keyPassword=PASSWORD
keyAlias=alias_name
storeFile=my-release-key.keystore - Add firebase your debug and production keys sha1:
https://stackoverflow.com/questions/39144629/how-to-add-sha-1-to-android-application - Send us your bundle id and admin keys:
To generate a private key file for your service account:
In the Firebase console, open Settings > Service Accounts.
Click Generate New Private Key, then confirm by clicking Generate Key. - replace the google_services.json file with the new .json file you saved before.
GitHub
Source Code: Fuse Wallet